Introduction du SharePoint Framework
Le SharePoint Framework est un modèle de page et de Web Part qui fournit un support complet pour le développement SharePoint côté client, une intégration facile avec les données SharePoint et un support pour l’outillage Open Source.
Grâce au SharePoint Framework, il est maintenant possible de développer pour SharePoint dans votre environnement en utilisant les standards du Web. En effet, il n’est plus nécessaire que SharePoint soit installé dans votre environnement de développement.
SharePoint Framework fonctionne pour SharePoint 2016 on-premises et SharePoint Online.
A travers ce framework, Microsoft se rapproche des développeurs Web qui n’ont pas de connaissance SharePoint et des standards du développement Web.
L’idée à retenir est « Come as you are », chaque développeur Web peut venir avec :
- Son système d’exploitation (Windows, Mac, Linux)
- Son éditeur de texte (Visual Studio, Notepad++, Eclipse, etc)
- Ses outils de développement Web (NodeJs, Gulp, Webpack, Yeoman, Bootstrap, etc)
- Ses frameworks et bibliothèques JavaScript et CSS (Knockout, Angular, React, Bootstrap etc)
Un peu d’histoire
https://blogs.office.com/2016/05/04/the-sharepoint-framework-an-open-and-connected-platform/
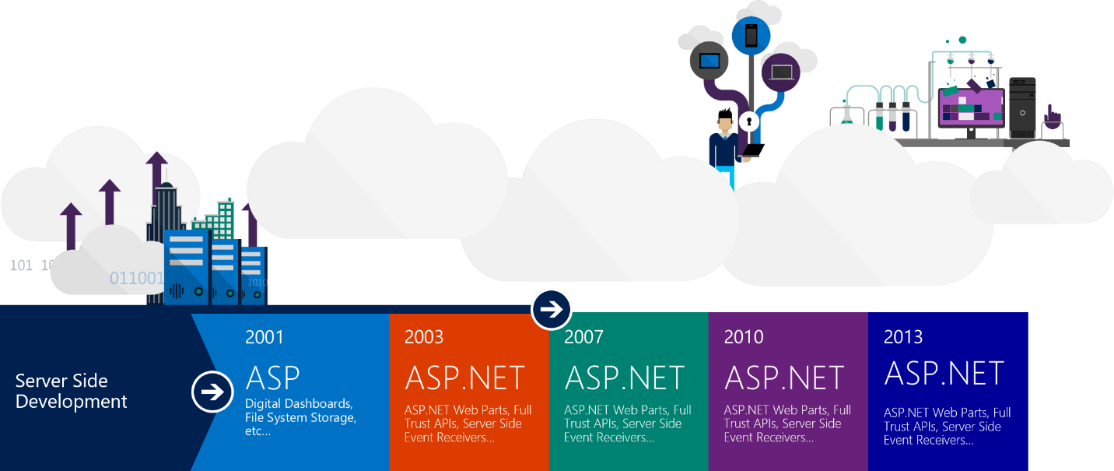
Depuis le début de SharePoint, nous créons des solutions largement implémentées en .NET. Comme beaucoup de systèmes de contenu et de collaboration, ces solutions ont été conçues dans l’ère du code côté serveur.

Avec l’évolution des technologies et de la connectivité, le langage JavaScript et la performance ont considérablement progressé. Nous pouvons revenir à l’informatique distribuée et construire des expériences utilisateur riches, rapides et interactives sur le client. Et nous pouvons construire des interfaces réactives qui fonctionnent dans les différents navigateurs pour tous les « devices ».
Installer un environnement de développement
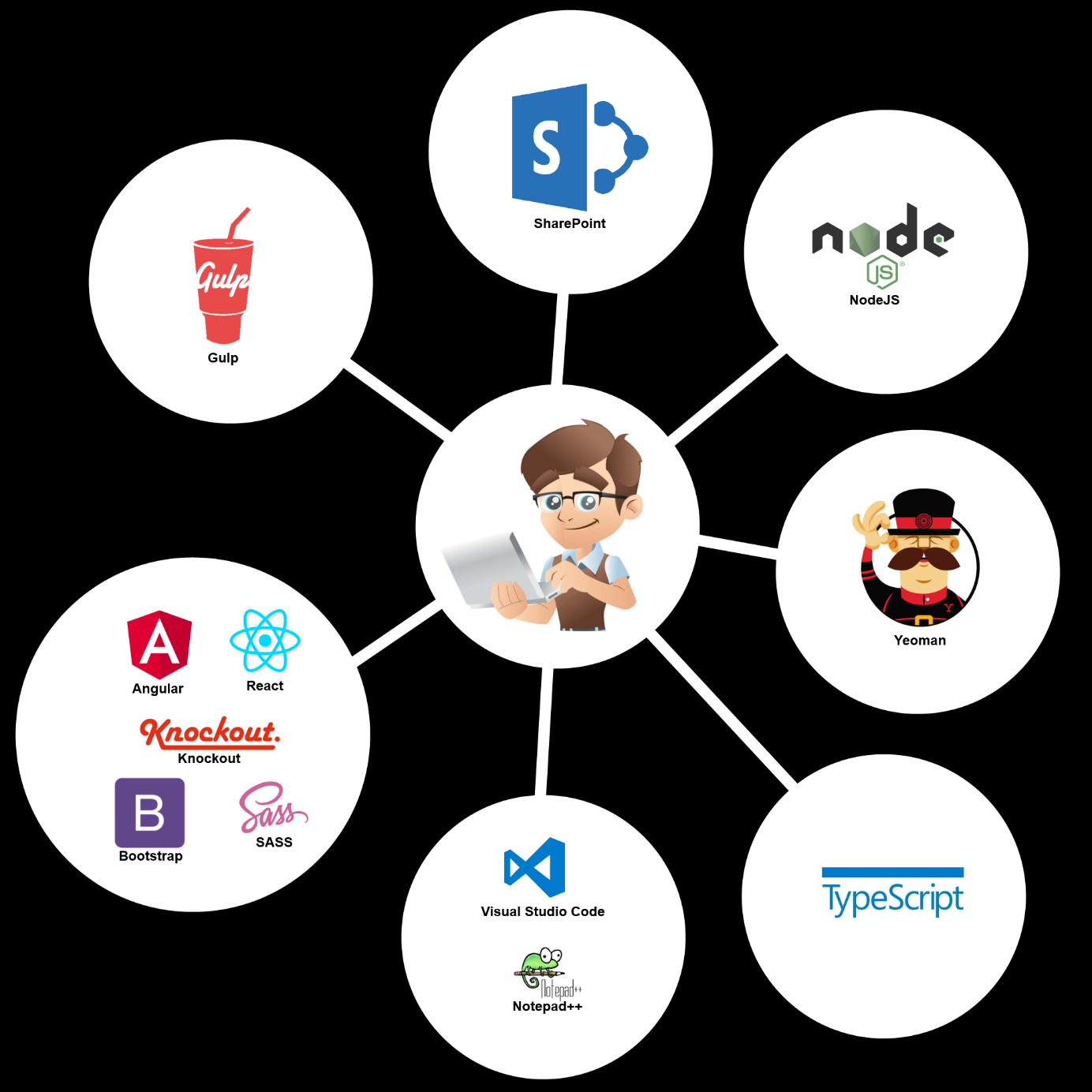
Un aperçu de la nouvelle caisse à outils du développeur SharePoint :

Source : https://dev.office.com/sharepoint/docs/spfx/set-up-your-development-environment
Installer les outils de développement
NodeJS

« Concrètement, node.js est un environnement d’assez bas niveau permettant d’exécuter du JavaScript non plus dans le navigateur web mais sur le serveur. », Wikipedia
Installer NodeJS « Long Term Support » (LTS) – https://nodejs.org
- Si vous utilisez un Mac, il est recommandé d’utiliser homebrew pour installer et gérer NodeJS.
Après l’installation de NodeJS, ou si NodeJS est déjà présent, vérifiez que vous utilisez la version 3 en lançant la commande :
| npm -v |
Si ce n’est pas le cas, lancez la commande :
| npm install -g npm@3 |
Editeur de code / IDE
Ici vous avez le choix. La seule contrainte pour ce choix est que l’éditeur doit supporter l’édition de code client.
Quelques exemples :
Si vous utilisez un PC
Vous devez installer windows-build-tools. windows-build-tools va installer Visual C++ Build Tools 2015 fournis gratuitement par Microsoft. Ces outils sont requis pour compiler plusieurs modules natifs. Il va également installer Python 2.7, configurer votre ordinateur et npm convenablement.
Lancez la commande suivante :
| npm install -g –production windows-build-tools |
Si vous utilisez Ubuntu
Vous devez installer l’outil de compilation en lançant la commande :
| sudo apt-get install build-essential |
Si vous utilisez Fedora
Vous devez installer l’outil de compilation en lançant la commande :
| sudo yum install make automake gcc gcc-c++ kernel-devel |
Yeoman & Gulp

Yeoman permet de générer un nouveau projet en partant d’un modèle. Auparavant, les modèles de solutions SharePoint étaient stockés en local. Il fallait donc penser à les mettre à jour.
Avec Yeoman, plus besoin de s’inquiéter pour savoir si on va démarrer notre projet avec le dernier modèle. Les modèles sont stockés en ligne et maintenus par Microsoft.

Gulp est un automatiseur de tâches. Il permet de lancer automatiquement certaines commandes ou scripts au moment de la compilation du projet.
Gulp permet par exemple de :
- Créer un dossier de sortie pour votre projet
- Minifier vos scripts JS et feuilles de styles CSS
- Concaténer des fichiers
- Créer un serveur local afin de tester notre développement
Pour installer Yeoman et Gulp, lancez la commande :
| npm install -g yo gulp |
Générateur Yeoman SharePoint
Le générateur de Web Part SharePoint Yeoman permet de créer rapidement des solutions SharePoint côté client avec la bonne caisse à outils et la bonne structure de projet.
Lancez la commande suivante pour installer le générateur Yeoman SharePoint :
| npm install -g @microsoft/generator-sharepoint |
Vous êtes maintenant parés pour commencer à développer avec le nouveau SharePoint Framework.
Pour aller plus loin :
- Développer sa 1ère Web Part avec SharePoint Framework (en) – https://dev.office.com/sharepoint/docs/spfx/web-parts/get-started/build-a-hello-world-web-part
- SharePoint Patterns and Practices (PnP) (en) – https://www.youtube.com/watch?v=ralspfOBgic&list=PLR9nK3mnD-OXvSWvS2zglCzz4iplhVrKq
- Chaine Youtube SharePoint PnP (en) – https://www.youtube.com/watch?v=ralspfOBgic&list=PLR9nK3mnD-OXvSWvS2zglCzz4iplhVrKq
Source : https://dev.office.com/sharepoint/docs/spfx/set-up-your-development-environment