A travers cet article, Vincent vous présente la méthodologie MVC, un modèle d’architecture informatique qui signifie “Model – View – Controller”.
La théorie : Définition
Inventé à la fin des années 70, il est initialement utilisé avec le langage Smalltalk. Il reste avec le temps, encore largement utilisé dans de nombreux langages comme en ASP.Net MVC, en PHP avec le Framework Symfony ou encore en JAVA pour n’en citer que quelques-uns.
Dans la majorité des cas, le MVC ne résout pas tous les problèmes et il est bien souvent nécessaire de l’adapter. En effet, il a souvent été associé à une solution miracle pour réaliser un site web par exemple. Cependant, il faut avant tout étudier la meilleure architecture.
Son principal atout est de séparer les différentes couches dans le but de simplifier la maintenance et les tests unitaires. Nous allons expliquer plus en détail, ci-dessous ce qu’il signifie, et surtout comment l’utiliser et l’implémenter.
MVC signifie Model – View – Controller. On note avec évidence la division des différentes couches que nous allons détailler ci-dessous :
- Model : Le « Modèle » correspond à l’ensemble des données de l’application. C’est en quelque sorte la couche d’abstraction de la base de données.
- View : La « Vue » représente la partie graphique, ce que l’on appelle aussi l’interface utilisateur. C’est en gros la partie gérée en HTML (ou autre) qui affiche les données.
- Controller : Le « Contrôleur » gère les interactions entre le modèle et le client. Ce dernier envoie une requête qui sera traitée par le contrôleur qui renverra à son tour, la vue correspondante avec les données demandées.
On vérifie avec cette définition, le grand avantage de ce modèle qui sépare les couches. De ce fait, dans un projet informatique, le travail peut facilement être décomposé entre un designer qui réalisera l’apparence du site et la logique métier. Une modification sur l’un ne doit pas entraîner de conflit sur le travail de l’autre.
Un autre avantage non négligeable, est la facilité de pouvoir réaliser des tests unitaires. On pourra en effet facilement tester les modèles et les contrôleurs.
Comment se passe le traitement entre les couches ?
L’utilisateur effectue une requête (de type HTTP dans le cas d’une application Web par exemple) vers le Contrôleur. Ce dernier interroge le modèle afin d’y récupérer les données. Les calculs, si nécessaires, sont réalisés dans ce contrôleur. Il peut alors rechercher la vue correspondante et l’afficher dans le navigateur. Pour résumer, le contrôleur est en quelques sorte le moteur du site.
Figure 1 : Schéma de l’architecture MVC
La théorie dans la pratique
Comme souvent, il y la théorie et la pratique. Rappelons que MVC a été créé à la fin des années 70, où le web n’existait pas pour ainsi dire. Depuis, internet a considérablement changé la façon de concevoir des applications et la taille des projets est bien évidemment beaucoup plus importante.
Pour un petit projet, le MVC pourrait s’utiliser sans retouche. Mais une grande partie du temps, il faudra l’adapter. Les principales problématiques sont les suivantes :
- Problématique n°1 : Plusieurs modèles par vue
En effet, MVC est clair : 1 Vue et 1 Modèle par Contrôleur.
Imaginez un formulaire dans votre application web où vous souhaiteriez créer un nouveau prêt pour votre client. Il vous faudra utiliser les informations de votre prêt (certainement décomposées en plusieurs tables), de votre client mais vous ne pouvez passer qu’un seul Modèle à votre Contrôleur.
La solution est alors de créer une classe à partir de vos modèles existants que l’on appelle également ViewModel (A ne pas confondre avec le Modèle MVVM). C’est alors cette classe que l’on passera au contrôleur.
Il faudra ajouter dans l’arborescence un répertoire ViewModels (à la manière des répertoires Views ou Controllers).
- Problématique n°2 : Où placer la logique métier ?
Si votre application est très simple et ne fait que retransmettre des informations de votre base, l’application du MVC sera assez simple. Mais imaginez que vous devez concevoir une application bancaire en y incorporant l’ensemble de la logique métier ? Votre application deviendra rapidement impossible à maintenir et tout l’intérêt du MVC sera perdu.
Il est donc très souvent préférable de passer par une architecture N-Tiers présentant plusieurs couches dans l’application.
La Pratique : exemple avec le c#
Un exemple simple avec ASP.Net MVC
Lançons un nouveau projet Web dans Visual Studio et sélectionnons le mode MVC.
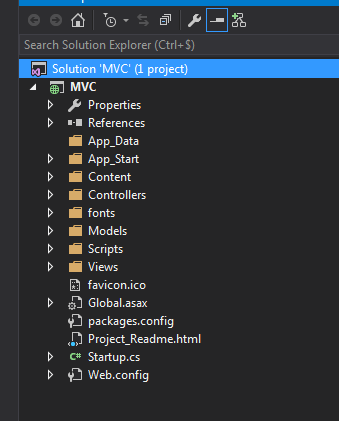
On se retrouve avec une structure claire séparant bien les trois couches expliquées plus haut comme l’atteste la figure 2 ci-dessous.
 Figure 2 : Architecture MVC sous Asp.Net MVC
Figure 2 : Architecture MVC sous Asp.Net MVC
Le Contrôleur se présente de manière simple comme ci-dessous :
public ActionResult Login(string returnUrl)
{
ViewBag.ReturnUrl = returnUrl;
return View();
}
La méthode de type ActionResult, renvoie une Vue. Les paramètres sont ceux passés par la requête d’appel.
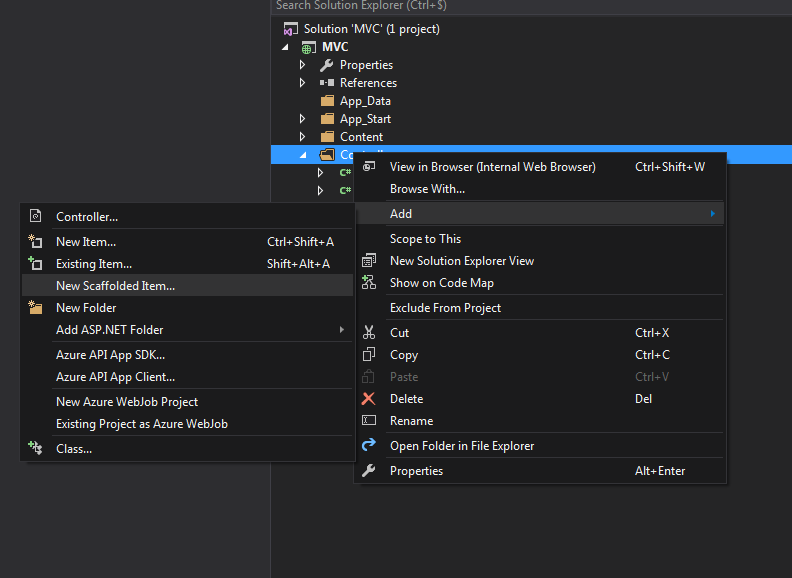
Il est très simple de mettre en place un module sous le format MVC en ASP.Net MVC en utilisant le modèle de scaffolding, générant automatiquement le CRUD (Create / Read / Update / Delete), ainsi que la Vue et le Contrôleur à partir du Modèle.

Figure 3 : Scaffolding
Par exemple, soit un Modèle comportant entre autre une classe « prêt ».
En utilisant la génération automatique par scaffolding, un Contrôleur sera ajouté dans le répertoire Controller, ainsi que quatre vues (Details, Create, Update et Delete). Le fichier du Contrôleur comprendra également les 4 méthodes correspondantes permettant d’effectuer les requêtes demandées et d’y afficher la vue correspondante.