Introduction
ElectronJs est un framework Javascript utilisant les technologies du web pour créer des applications bureautiques par le biais notamment de NodeJS et du moteur Javascript V8 engine développé par Chromium (en gros le noyau de Chrome).
Cette technologie offre des possibilités et des solutions à des problématiques très étendues comme nous le verrons dans la suite. Certains y verront peut-être un lien avec l’IDE Atom et ce n’est pas anodin car cet outil a en effet été créé par ElectronJS (appelé à l’époque Atom shell).
Noyau, atome, électron … rassurez-vous je ne vais pas vous faire un cours de physique 🙂
Cependant il est toujours intéressant de voir ce qui gravite autour d’une nouvelle technologie 😉
Vue d’ensemble
1. Cross platform
Nous avons vu que ce framework permettait de créer des sortes de logiciels en alliant plusieurs éléments, c’est en empaquetant ce dernier sous la forme d’un exécutable lors de la compilation que l’on peut ensuite l’utiliser sur plusieurs systèmes d’exploitations selon les besoins.
Le code Javascript pour l’affichage et la gestion “back-end” (nous verrons plus tard que ce n’est pas vraiment le bon terme à utiliser) est complètement agnostique de l’environnement dans lequel il sera déployé.
C’est au moyen de la cli et de la configuration que l’on va stipuler sous quelle forme on souhaite produire notre application : un .exe, .deb ou .pkg (voire même les trois si le besoin est identifié).
2. Fonctionnement offline
Une application créée sous ElectronJS a beau utiliser les technologies du web et même un moteur de rendu venant d’un navigateur web, elle n’a toutefois aucun besoin d’être connectée à internet pour fonctionner correctement. (après tout dépend de son utilisation : S’il y a un système d’authentification ou une utilisation d’API en ligne alors là oui il lui faudra un accès au web)
Ainsi il est parfaitement possible de produire des applications totalement autonomes qui peuvent répondre à des problématiques offline en offrant une interface et une ergonomie visuelle dérivée de n’importe quelle page internet (Responsive design inclus).
3. Possibilités
Comme nous l’avons vu au cours des précédents paragraphes, il est donc possible de réaliser différentes applications avec cette technologie, notamment un IDE comme Atom étant donné que les API de node JS nous donnent un accès aux fichiers utilisateurs par exemple.
Il est aussi possible d’interagir avec d’autres applications lancées en parallèle toujours au moyen des API NodeJS.
J’ai pu expérimenter cette possibilité au cours d’une de mes missions pour Airbus où j’ai créé une application capable d’interagir avec un logiciel de dessin 3D et d’y permettre l’injection de procédures fonctionnelles automatisées afin d’aider les dessinateurs industriels à produire des modifications cycliques plus facilement et de façon plus précise.
4. Quelques exemples
Parmi les plus célèbres applications utilisant ElectronJS nous avons par exemple Visual Studio Code (l’IDE open source développé par Microsoft), Slack, Postman, Discord et bien d’autres.
L’ensemble est visible à cette page https://www.electronjs.org/apps

Composants et processus
1. V8 Engine
Tous les navigateurs web actuels ont besoin d’un interpréteur Javascript afin de gérer les interactions utilisateurs par exemple et parmi ces moteurs le plus répandu et qui sert de base à bon nombre de navigateurs c’est celui développé pour chromium.
Ce dernier est en open source et il est donc utilisable pour n’importe quel besoin lié au web et est mis à jour avec les derniers patch et fonctionnalités ECMAScripts (on peut donc très facilement surcoucher son appli avec du Typescript par exemple).
2. NodeJs
Ce logiciel embarque de base le moteur V8 lui permettant ainsi de créer des serveurs web en local sans avoir besoin d’utiliser apache ou nginx par exemple. De plus, les différentes API qu’il expose permettent à l’utilisateur un grand nombre d’actions sur l’environnement où il est déployé, la création d’API REST, etc.
3. Main
Maintenant que nous avons vu les composants techniques, passons aux processus mis en place par ElectronJS pour permettre la création d’applications bureautiques.
Le processus Main est ce qui pourrait s’apparenter au back-end d’une application web, en effet ce dernier contient toutes les informations qui font la fondation de l’application et les API qui vont faire le lien entre la partie interface utilisateur et l’environnement.
C’est lui qui va “servir” le processus de rendu (Renderer) qui sera en somme une application web encapsulée dans le processus Main.
Le processus Main utilise pour cela NodeJS et les API fournies par le framework ElectronJS.
4. Renderer
Comme nous l’avons vu précédemment dans le cas d’ElectronJS on ne parle pas vraiment de front-end ou de back-end mais par souci de compréhension nous dirons que le processus Renderer est ce qu’on appelle dans une application web, le front.
Le processus de rendu peut donc être une simple page web en html tout comme une application complète en Angular. Electron va simplement utiliser Chromium en tant que base pour afficher cette application et interpréter le Javascript grâce à son moteur V8 intégré.
5. IPC
Et pour finir par ce qu’il faut bien que les deux processus puisse communiquer ensemble (pour afficher des informations venant du main ou transmettre les interactions venant du renderer) le framework a mis en place un système de canaux d’écoute et de d’envoi par lequel on peut faire transiter des événements, messages ou données : IPC ou Inter-Process Communication.
Les deux processus peuvent ainsi s’abonner à un canal nommé il doit avoir le même nom entre les deux applications main et renderer) et l’utiliser pour communiquer avec l’autre.
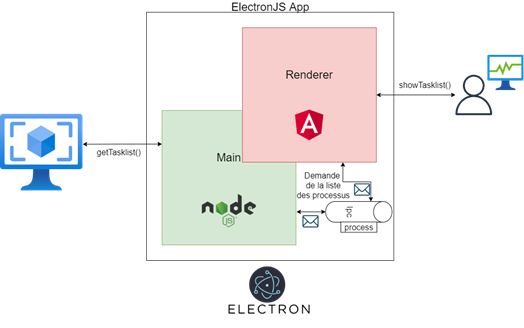
6. Résumé
Pour finir voici une petite représentation graphique d’une application basique ElectronJS avec une application en nodeJS pour le Main, une application Angular pour le Renderer et un exemple d’utilisation d’IPC entre les deux :